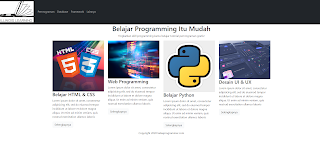
LATIHAN WEBSITE BOOTSTRAP

Minggu ini, kita akan membuat website dengan bantuan grid container bootstrap. Link Website: Link Link Repository: Repository Penjelasan: Di head html, kita menambah import file bootstrap dan jquery agar bisa digunakan, <!DOCTYPE html> <html lang="en"> <head> <title>Template Web Responsive dengan Bootstrap</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="bootstrap.min.css"> <script src="bootstrap.min.js"></script> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"></script> Untuk header, bisa digunakan class navbar. <nav class="navbar navbar-expand-md bg-dark navbar-dark"...