Quiz 1: Membuat Formulir
Untuk membuat formulir, kita dapat menggunakan fitur form dengan bermacam-macam input type, seperti text, checkbox, date, dll.
Contoh input type text (menulis text):
<div class="form-control">
<label for="name" id="label-name">
Nama Peserta
</label>
<input type="text" id="name" placeholder="Tulis Nama Disini" />
</div>
Contoh input type date (memilih bulan/tanggal/tahun):
<div class="form-control">
<label for="tanggal" id="label-tanggal">
Tanggal Lahir
</label>
<input type="date" id="tanggal" name="Tanggal Lahir">
</div>
Contoh input data checkbox (memberi pilihan yang bisa dicentang):
<div class="form-control">
<label>Jenis Lomba
<small> (Pilih jenis lomba yang ingin diikuti)</small>
</label>
<label for="inp-1">
<input type="checkbox"
name="inp">Tarik Tambang</input></label>
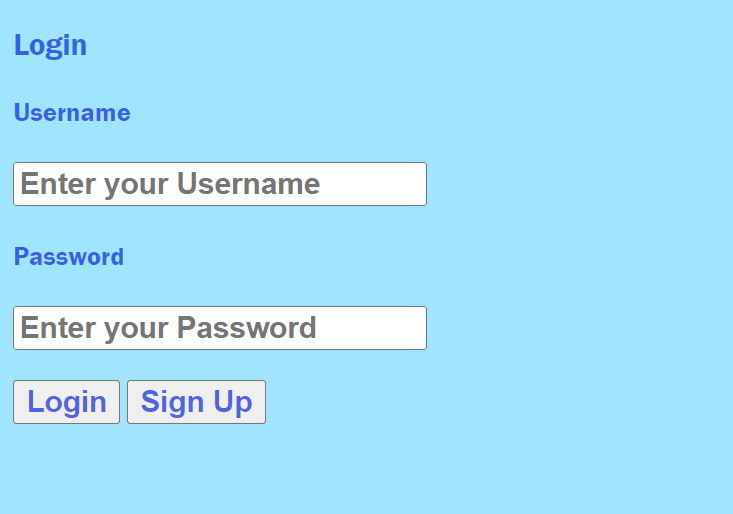
Setelah form disubmit, tombol submit akan mengarahkan ke halaman submitted dengan fungsi javascript submit(), dan dari halaman submitted bisa kembali ke form dengan fungsi javascript back().
function submit(){
var name = document.getElementById('name').value;
var tempat = document.getElementById('tempat').value;
var tanggal = document.getElementById('tanggal').value;
var utusan = document.getElementById('utusan').value;
var kelurahan = document.getElementById('kelurahan').value;
var kecamatan = document.getElementById('kecamatan').value;
var notel = document.getElementById('notel').value;
if (name==''||tempat==''||tanggal==''||utusan==''||kelurahan==''||kecamatan==''||notel=='') {
alert("Form Belum Lengkap!");
return;
}
window.location = "submitted.html";
}
function back(){
window.location = "index.html";
}
Link Repository Github: Poodoop/Quiz1PWEBB (github.com)
Link Website: Formulir Pendaftaran (poodoop.github.io)





Komentar
Posting Komentar