LATIHAN WEBSITE BOOTSTRAP
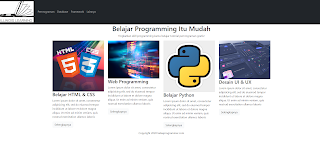
Minggu ini, kita akan membuat website dengan bantuan grid container bootstrap.
Link Repository: Repository
Penjelasan:
Di head html, kita menambah import file bootstrap dan jquery agar bisa digunakan,
<!DOCTYPE html>
<html lang="en">
<head>
<title>Template Web Responsive dengan Bootstrap</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="bootstrap.min.css">
<script src="bootstrap.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"></script>Untuk header, bisa digunakan class navbar.
<nav class="navbar navbar-expand-md bg-dark navbar-dark">
<!-- Brand -->
<a class="navbar-brand" href="index.html">
<img src="https://media.discordapp.net/attachments/975483864829001728/1024713773770096640/unknown.png" alt="logo" style="width:200px;">
</a>
<!-- Toggler/collapsibe Button -->
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#collapsibleNavbar">
<span class="navbar-toggler-icon"></span>
</button>
<!-- Navbar links -->
<div class="collapse navbar-collapse" id="collapsibleNavbar">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Pemrograman</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Database</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Framework</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Lainnya</a>Dan untuk setiap kolom artikel bisa menggunakan class col-sm-3, dengan 3 berarti kolom akan menggunakan 3/12 dari layar website.
<div class="container">
<div class="row">
<div class="col-sm-3">
<div class="thumbnail">
<a><img src="https://media.discordapp.net/attachments/975483864829001728/1024708496362586152/unknown.png?width=659&height=653" width="100%" alt="Cinque Terre"></a>
<div class="caption">
<h3>Belajar HTML & CSS</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris</p>
<p><a class="btn btn-light btn-block" role="button">Selengkapnya</a></p>
</div>


Komentar
Posting Komentar