EAS Pemrograman Web 2022

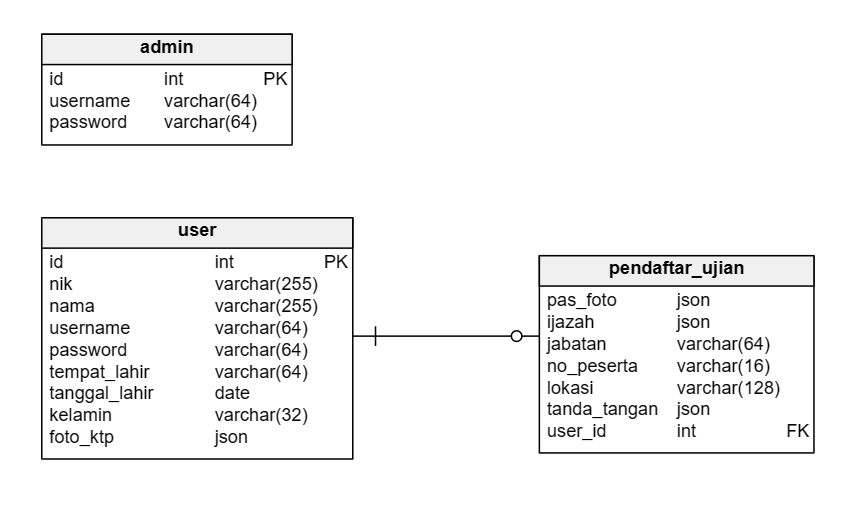
Nama: Elbert Dicky Aristyo NRP: 5025201231 Kelas: PWEB B Untuk EAS ini, saya akan merancang aplikasi pendaftaran dan pelaksanaan ujian untuk seleksi pegawai dari Kementerian Kelautan dan Perikanan. Alur Aplikasi: - Calon Pendaftar membuat user name dengan verifikasi data KTP. - Calon Pendaftar mengupload berkas pendaftaran dan foto diri. - Panitia memverifikasi berkas pendaftaran. Bagi peserta yang lolos berkas, diberi akses mencetak kartu ujian masuk. - Pendaftar yang lolos verifikasi, mencetak kartu ujian. Kartu Peserta ujian seperti nampak pada gambar di atas. - Pendaftar melaksanakan ujian secara offline sesuai dengan lokasi yang ditentukan. Deskripsi Aplikasi: Berdasarkan alur aplikasi, kita dapat menggunakan sistem pembuatan akun untuk membedakan antara calon pendaftar dan panitia, dimana panitia akan memiliki akses dalam database berkas pendaftaran dan dapat memverifikasi dan memberi akses pencetakan kartu ujian. Calon pendaftar akan membuat akunnya sendiri de...